Using Markdown with MarsEdit
For years, MarsEdit has supported Markdown in a manner that makes it easy to write, preview, and publish to a blog without ever working directly with HTML or Rich Text.
MarsEdit doesn’t have an explicit “Markdown mode,” but it does support Markdown through its flexible “Preview Filters” mechanism. Here are some guidelines to follow when first setting up your blog in MarsEdit for editing with Markdown:
Guideline 1: Edit In “Plain Text” Mode
MarsEdit supports two modes of editing: “Plain Text” and “Rich Text.” It’s important to appreciate that in Rich Text mode, everything is converted to pure HTML before publishing to your blog. There is no room within “pure HTML” for Markdown to exist. Any Markdown content will be wrapped up in pure HTML tags, which prevents the Markdown from being rendered either by MarsEdit’s preview window or on your blog.
In MarsEdit, “Plain Text” is a synonym for “unmodified markup.” It’s called Plain Text because that’s what the majority of users understand it to be useful for. In fact, you can type arbitrary text content in “Plain Text” mode and MarsEdit will not alter it, with one exception that I’ll get to later.
In MarsEdit’s preferences, you can opt to have posts open in “Plain Text” mode by default. Alternatively, you can switch to Plain Text mode at any time by selecting Post -> Edit Plain Text.
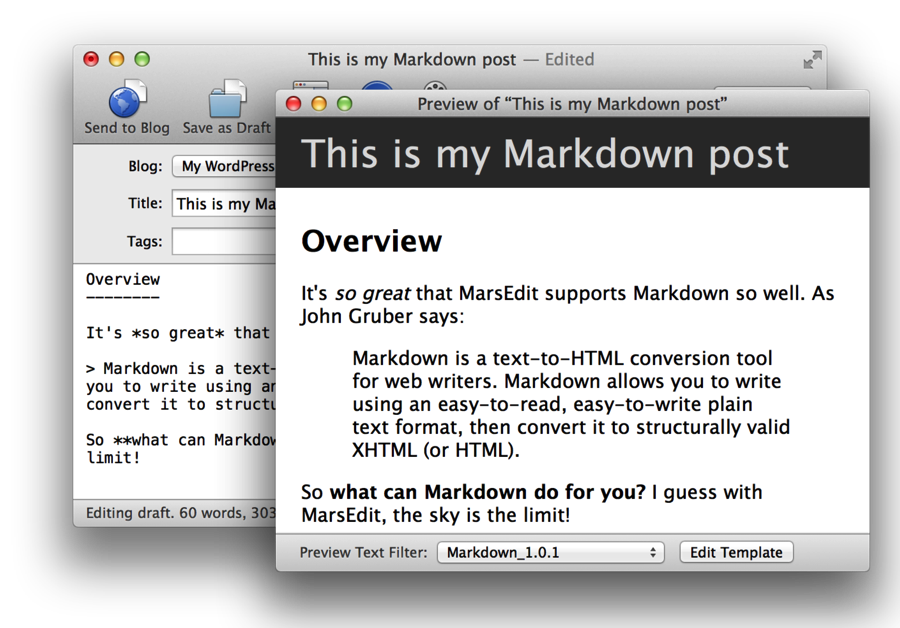
Guideline 2: Set The Preview Filter To “Markdown”
MarsEdit supports a flexible preview system designed to simulate how your blog content will look after it is published to the site. The two main components of this system are the preview template, which consists of arbitrary HTML with placeholders for your blog entry contents, and the preview filter, which transforms the content of your post to simulate server-side transformations.
By default, MarsEdit uses a preview filter called “Convert Line Breaks,” which simulates the common behavior across many blog systems of converting blocks of text separated by two newlines into “paragraphs.” This is what enabled you to write in “Plain Text” mode with paragraph clumps, and have it appear in the preview window as paragraphs, even though strict HTML would treat those clumps as a contiguous block of text.
Markdown is also included as a built-in preview filter, so you can write your “Plain Text” using Markdown syntax, and see how it will look after your blog processes it.

This assumes your blog knows how to process Markdown. Some blog systems include Markdown support by default, but many do not. If your blog system doesn’t understand Markdown by default, pay close attention to the next and final guideline.
Guideline 3: Convert Markdown To HTML If Needed
Generally speaking I encourage Markdown fans to keep their content in Markdown format when possible. For example if you publish a long post and want to go back to make substantial edits later, it will always be preferable to have the original in Markdown format.
Unfortunately preserving content in Markdown format is not feasible for all blogs. If you are publishing to a blog system that does not recognize Markdown, and you can’t for example install a custom WordPress plugin to facilitate such recognition, you will need to see that your Markdown content is converted to HTML before publishing.
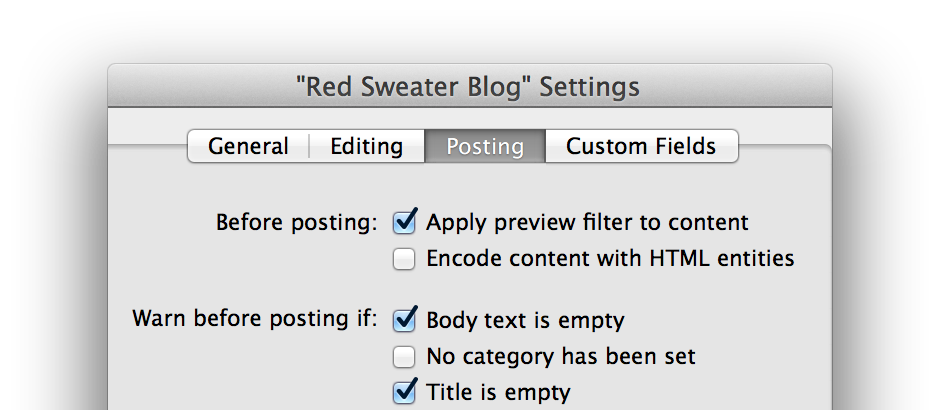
Starting in MarsEdit 3.6, a new per-blog option makes it easy to automatically convert Markdown content to HTML when you publish to a blog.

Simply check the “Apply preview filter to content” box in the blog settings for your blog, and whatever preview filter is configured for your preview window will also be applied to the content before submitting it to your blog. This is the great exception to my previous promise that MarsEdit will not alter your content in “Plain Text” mode. If you check this box, your content may be dramatically altered, but hopefully to your great delight.
That’s it!
Hopefully MarsEdit’s versatile previewing system will make working with Markdown a joy for you.